
互动交流对博客非常重要。大多数WordPress博客都会打开评论,很多博客还添加了“评论回复邮件通知”功能,这样评论者就可以在第一时间收到回复通知。

首先,将邮件回复HTML部分的结构调整为如下形式。主要是使用mail-notify类添加外部框,使用“notify”类添加输入标记。
然后将以下样式添加到样式表中
/** 评论回复邮件通知 **/ .mail-notify { padding-left: 10px; font-size: 14px; vertical-align: middle; } .mail-notify span { position: absolute; top: -6px; left: 0; width: 230px; color: #999; padding-left: 38px; padding-left: 5px9; } .notify { display: none; display: inline9; } .notify + label { position: relative; background: #a5a5a5; width: 30px; width: 09; height: 15px; cursor: pointer; display: inline-block; border-radius: 15px; } .notify + label:before { content: ''; position: absolute; background: #fff; top: 0; left: -1px; width: 15px; width: 09; height: 15px; z-index: 99999; border: 1px solid #ddd; border-radius: 15px; border: none9; } .notify + label:after { content: ''; position: absolute; top: 0; left: 0; color: #fff; font-size: 9px; font-size: 0.9rem; } .notify:checked + label { background: #32a5e7; border-radius: 15px; } .notify:checked + label:after { content: ''; left: 6px; } .notify:checked + label:before { content: ''; position: absolute; z-index: 99999; left: 15px; border-radius: 15px; } .notify + label:after { left: 15px; line-height: 21px; } .notify + label:after, .notify + label:before { -webkit-transition: all 0.1s ease-in; transition: all 0.1s ease-in; }
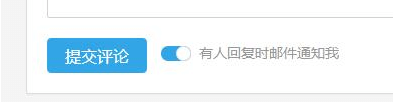
完成之后即可实现下方样式

 草根吧VPS_最新VPS信息参考
草根吧VPS_最新VPS信息参考

